【ゼロから始めるVibe Codingゲーム工房#7】AIと共創!ブラウザで遊べる「ジャンケンゲーム」開発記

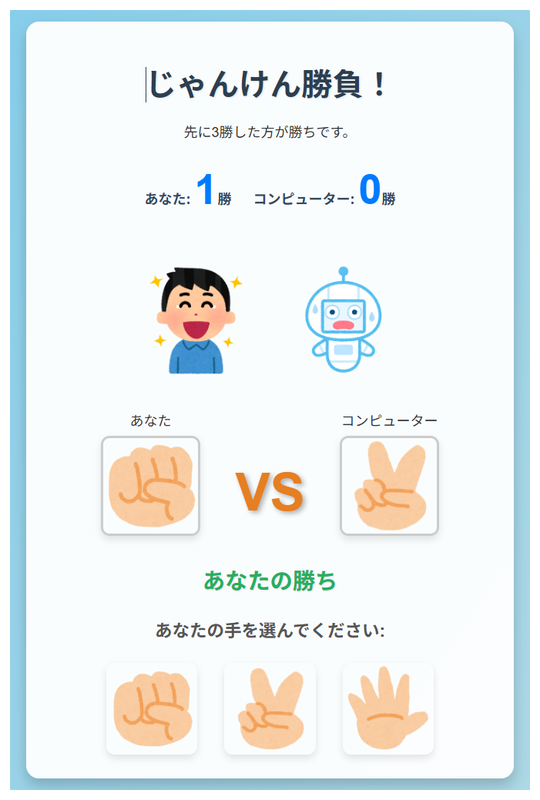
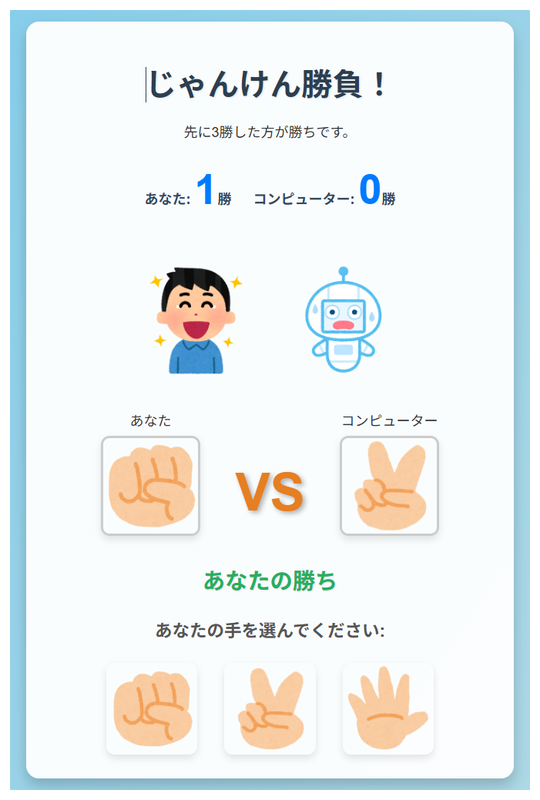
今回制作した「ジャンケンゲーム」↓
はじめに:AI(Gemini CLI)と始める、ワクワクのゲーム開発!
こんにちは、トシミズです。
Vibe Codingゲーム工房へようこそ!
今回は、誰もが知る「ジャンケンゲーム」をブラウザで動く形で作ります。
「プログラミングは難しそう…」と思っている方もご安心を!
今回も、強力な味方「Gemini CLI」と一緒に、ゼロからゲームを作り上げていく体験をご紹介します。
このブログを読み進めれば、あなたも自分だけのジャンケンゲームをブラウザで公開できるようになりますよ!
今回の目標: 見た目も楽しく、AIと対戦できる本格的なジャンケンゲームをブラウザで完成させる!
最終的に目指すのは、こんなゲームです!

第1章:Gemini CLIにお願い!まずは「基本のジャンケンゲーム」を作ってもらおう!
「ブラウザゲームを作りたいけど、何から始めたらいいの?」
そんな時こそ、AIの出番です!
私とGemini CLIのやり取りはこんな感じでした。
私:「じゃんけんゲームをつくって!」
Gemini CLI:「どんなゲームにしますか?」
私:「コンピュータとじゃんけんをしてどちらが早く3勝するのかを競うゲーム」
Gemini CLI:↓
じゃんけんゲーム
素晴らしいですね!
Gemini CLIは、ブラウザゲームに必要なHTML、CSS、JavaScriptの3つのファイルを提案してくれました。
1. index.html:ゲームの骨格(HTML)
2. style.css:ゲームの見た目(CSS)
3. script.js:ゲームの動きとロジック(JavaScript)
とにかく、動かしてみよう!
- 上記3つのファイル (
index.html,style.css,script.js) は、Gemini CLIがjankengameのフォルダに保存してくれています。 index.htmlファイルをWebブラウザ(Google Chrome, Firefox, Edgeなど)で開いてみてください。index.htmlファイルをダブルクリックするだけで開くはずです。
「グー」「チョキ」「パー」のボタンをクリックすると、コンピュータの手が表示され、勝敗が判定されるはずです。
第2章:もっと楽しく!見た目をリッチに改良しよう!(画像・スコア・勝敗表示)
「よし、動いた!でも、まだ文字だけだし、誰が勝ったか分かりにくい…」
そうですよね。ちょっと味気ないですし、せっかくブラウザゲームにするなら、もっと視覚的に楽しみたいところです。
そこで、Gemini CLIに次のオーダーをしてみました。
私:見た目が文字ばかりで自分が勝ったのか負けたのかすぐにわかりにくい、グー、チョキ、パーのイラストを使うことができないか
するとGemini CLIは、すぐにいくつかのアイデアを提案してくれました。
Gemini CLI:↓

さすがGemini CLI、的確な提案です!イラストを使うことで、ぐっとゲームらしさが増しますね。
画像の準備と導入
今回は、以下のフリーのイラスト素材をダウンロードして使わせていただきました。

重要!: これらの画像は、index.htmlと同じ階層にimagesという新しいフォルダを作成し、その中に保存します。
さて、画像が用意できたら、index.htmlをクリックして、ゲームを起動して、うまく画像が表示されるかを確かめていきます。
第3章:ゲームを盛り上げる!サウンドとアニメーション、そして演出の追加!
「見た目は良くなったけど、なんか物足りない…もっと臨場感がほしい!」
そう思ったら、さらにゲームを魅力的にするためのアイデアをGemini CLIに相談してみました!
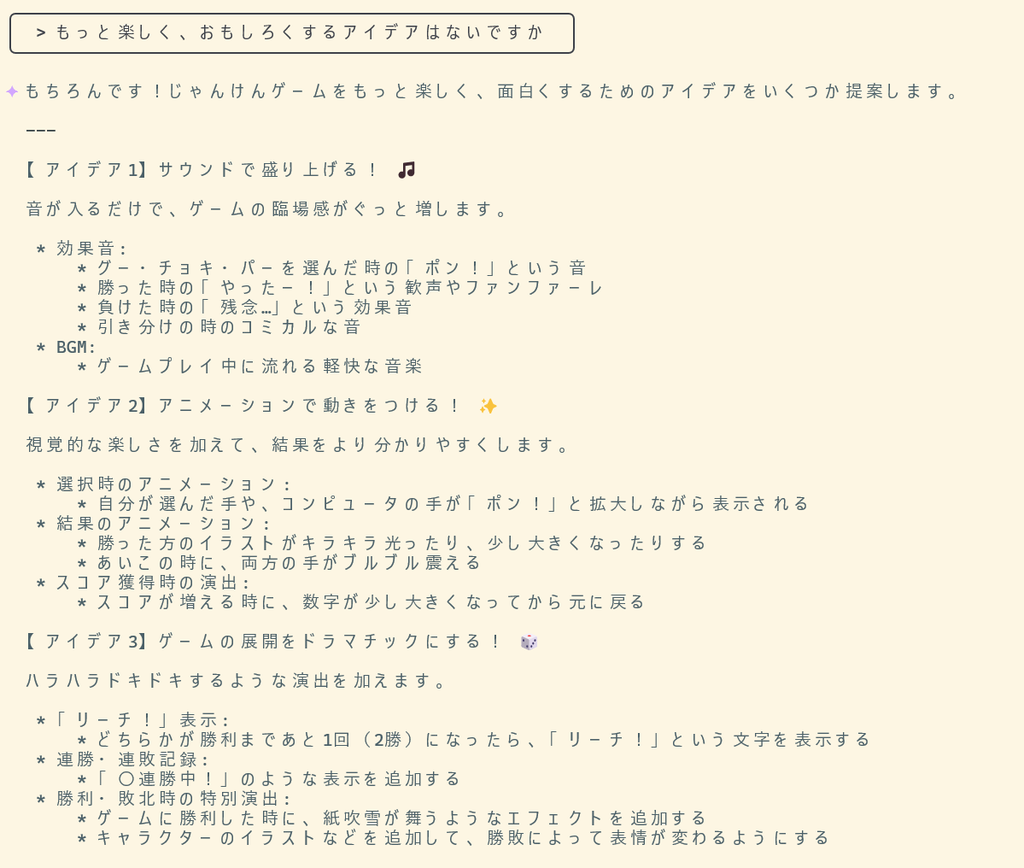
私:もっと楽しく、おもしろくするアイデアはないですか
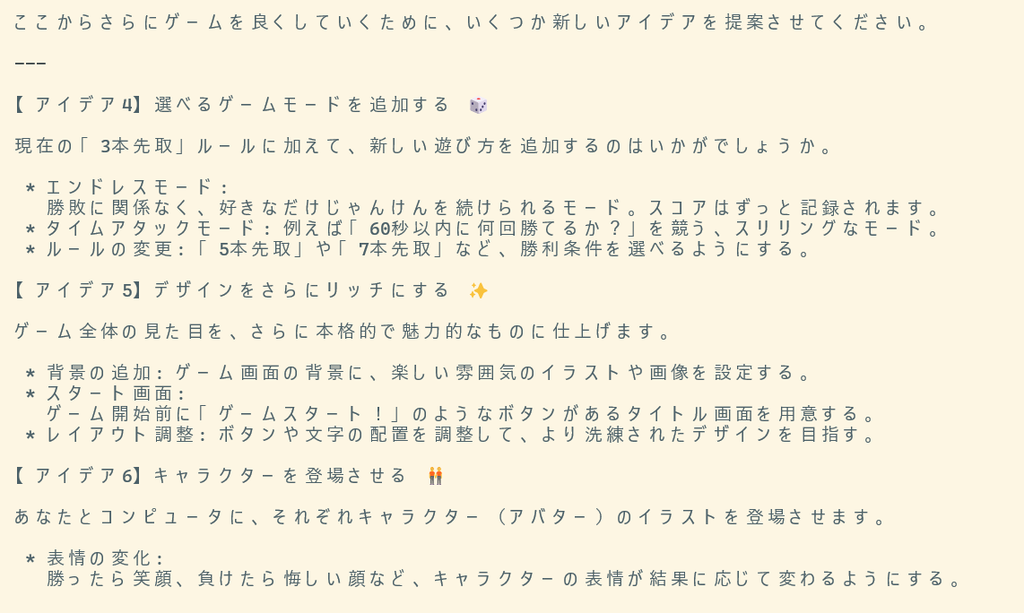
するとGemini CLIは、すぐにいくつかの魅力的な提案をしてくれました
Gemini CLI:↓




サウンドもフリーの効果音やサウンドファイルをダウンロードして使わせていただきました。

重要!: これらの音声データは、index.htmlと同じ階層にsoundsという新しいフォルダを作成し、その中に保存します。
完成した「じゃんけんゲーム」↓です。ぜひ遊んでみてください。
最終章:完成!そして世界へ公開! (GitHub Pagesを使って)
これで、ブラウザで遊べる本格的なジャンケンゲームが完成しました!
せっかく作ったゲーム、ぜひ友達や世界中の人に遊んでもらいたいですよね。
ブラウザゲームの素晴らしい点は、簡単に公開できることです。
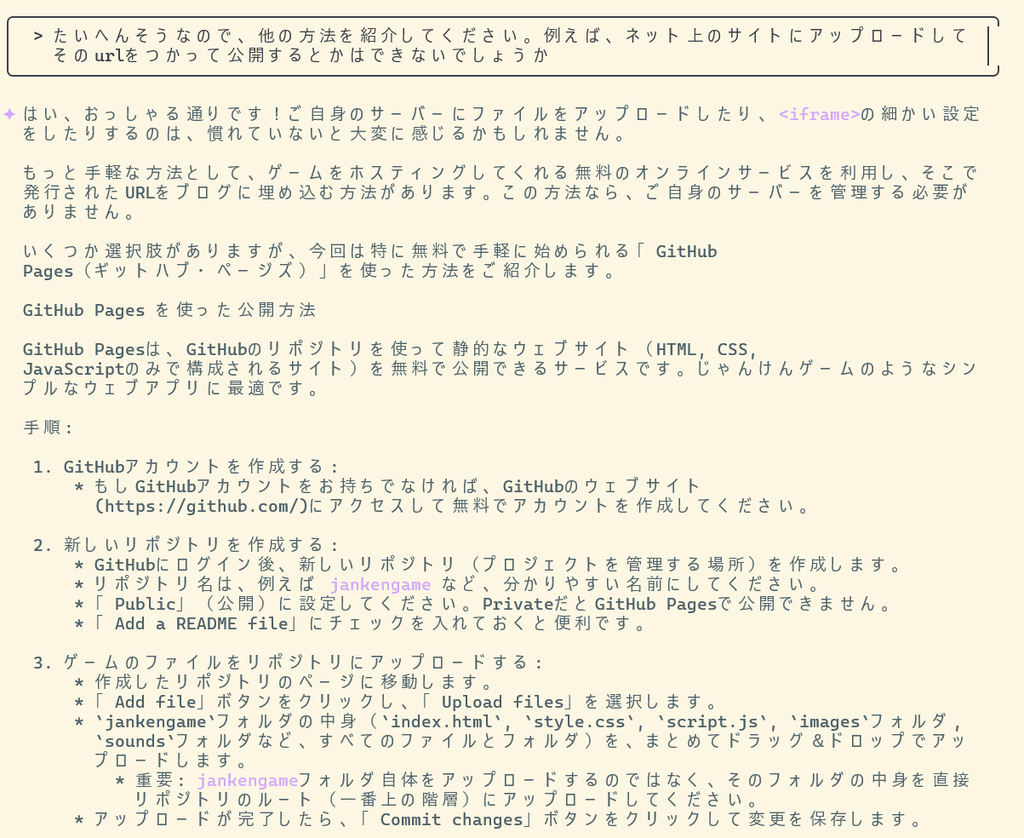
いくつか選択肢がありますが、今回は特に無料で始められる「GitHub Pages (ギットハブ・ページズ)」を使った方法をご紹介します。
GitHub pages GitHub Pages を使った公開方法
GitHub Pages は、GitHubのリポジトリを使って静的なウェブサイト(HTML, CSS, JavaScriptのみで構成されるサイト)を無料で公開できるサービスです。ジャンケンゲームのようなシンプルなウェブアプリに最適です。
手順:
- GitHubアカウントを作成する:
- もし GitHubアカウントをお持ちでなければ、GitHubのウェブサイト (https://github.com/) にアクセスして無料でアカウントを作成してください。
- 新しいリポジトリを作成する:
- GitHubにログイン後、新しいリポジトリ(プロジェクトを管理する場所)を作成します。
- リポジトリ名は、
janken-gameなど、分かりやすい名前にしてください。- 「Public」(公開)に設定してください。PrivateだとGitHub Pagesで公開できません。
- 「Add a README file」にチェックを入れておくと便利です。
- ゲームのファイルをリポジトリにアップロードする:
- 作成したリポジトリのページに移動します。
- 「Add file」ボタンをクリックし、「Upload files」を選択します。
janken-gameフォルダの中身(index.html,style.css,script.js、imagesフォルダ、soundsフォルダなど、すべてのファイルとフォルダ)を、まとめてドラッグ&ドロップでアップロードします。- 重要:
janken-gameフォルダ自体をアップロードするのではなく、そのフォルダの中身を直接リポジトリのルート(一番上の階層)にアップロードしてください。- アップロードが完了したら、「Commit changes」ボタンをクリックして変更を保存します。
- GitHub Pagesの設定を有効にする:
- リポジトリのページで「Settings」タブをクリックします。
- 左側のメニューから「Pages」を選択します。
- 「Source」セクションで、「Branch」を「main」(またはmaster)に設定し、「/(root)」を選択します。
- 「Save」ボタンをクリックします。
数分待つと、緑色のボックスに公開されたURLが表示されます。このURLをコピーして、ブラウザでアクセスしてみてください。あなたのジャンケンゲームが世界に公開されているはずです!
※Sourceでmainブランチを選択し、/(root)を選ぶのがポイントです。
これであなたもゲーム開発者!
自分の作ったゲームがインターネット上で公開され、誰でも遊べるようになるのは、まさに感動の瞬間です。
ぜひ、ご家族や友人にURLを教えて、あなたの作品を披露してみてください!
まとめ:Gemini CLIとの共創で、プログラミングはもっと楽しくなる!
今回のGemini CLIとのジャンケンゲーム開発を通じて、HTML、CSS、JavaScriptの基礎、そしてAIの導入、さらにはゲームの公開までの一連の流れを体験しました。
Gemini CLIのようなAIツールを上手に活用することで、プログラミング初心者でも一人では難しかった開発を、まるで熟練のプログラマーと一緒に進めているかのようにスムーズに進められることを実感できたのではないでしょうか。
今回はシンプルなジャンケンゲームでしたが、この知識と経験があれば、
もっと複雑なゲームやウェブアプリケーションの開発にも挑戦できるはずです。
今回作ったゲームをさらに改良したり、新しいゲーム作りに挑戦したり
…Vibe Codingゲーム工房は、あなたのクリエイティブな挑戦を応援します!
さあ、このジャンケンゲーム、あなたならどう改良しますか?ぜひ、コメントでアイデアを聞かせてください!
【本日の資産運用チェック】2025/07/20(日)現在
★★「🍀オルカン・S&P500両方ともプラス領域、S&P500がオルカンを超えるのも時間の問題かも~📈🌟」★★
| 本日の資産運用チェック | 前日比 | 評価損益(1/1~) |
| 楽天・オールカントリー | 0 円 | +84,829円 |
| 楽天・S&P500 | 0 円 | +24,926円 |











-640x360.jpg)


のコピー-1.jpg)









-320x180.jpg)