【ブログの書き方】ブログスタート1ヵ月で取り組んだこと11選!

わたくし、トシミズはブログをスタートして1年が経過しようとしています。作成した記事は57、収益は3桁というまだまだ経験があさく、いろいろな工夫をしながら、何とか収益を増やしていこうと考えているまだまだ初心者シニアブロガーです。
ブログを始めたばかりの初心者ブロガーさんにとって、実際のところ、何から始めたら良いのか、どんなことができるのか、どんなことをすればよいのか、何が問題になるのか…など、不安なことや他のブロガーさんに聞きたいことが山ほどあるのではないでしょうか?
ブログスタートの1年を振り返ってみて、あれをすればよかった、これをすればよかった、あのことを考えておくべきだった、これは最初にやっておくべきだったとか、いろいろな点で反省することがあります。
このブログは、ブログスタート1ヶ月でどんなことに取り組んだのかをまとめ、「【ブログの書き方】ブログスタート1ヶ月で取り組んだこと11選」としてリライトしたものです。
ブログ運営をスタートしたけれど、実際にどうブログを書いていけばよいのか?何がポイントになるのか?などについて、あくまでもわたしの場合という少し特殊な立ち位置かもしれませんが、ブログをこれから構築し、運用していく上で何かの役に立つ内容だと思います。
ブログスタート1ヶ月で取り組んたこと11選!
ブログコンセプト
- ブログ名 … 「トシミズLOG」 https://tosimizu.com
- ブログミッション …「シニア世代の人に、アクティブに 活動する実際を分かりやすく伝える ことで、自分もやってみようという気持ちを後押しし、充実したシニアの生活を送れるよう貢献する」
- 情報発信 … SNS【Twitter・instagram・YouTube・Pinterest】を活用して、広くブログを発信していく。画像・動画をブログに積極的に取り込んでいく。
ConoHa WING でレンタルサーバーを契約
WordPressテーマは「JIN」を使用
ブログスタート1ヶ月で取り組んたこと11選!
- 吹き出しをつかおう
- 目次をつくろう
- プロフィールをつくろう
- インスタに投稿
- トップページの画像をイラストへ
- インスタのリンク設定
- YouTube動画を投稿
- プログとYouTube動画を調査
- DaVinci Resolveで動画編集
- 投稿記事作成スタイル
- YouTubeショート作成
① 吹き出しをつかおう
ブログ構築中!(19日目)「吹き出しをつかおう!」 Twitterに投稿

プロフィールや投稿に最初に、吹き出しを使おうと思ってググるとヒット!
- キャラクター画像(男性・女性)をフリーのイラストサイトからダウンロードし、Canvaで編集
- jinのマニュアルからコードをコピーして、貼り付けすれば完成
- しかし、ここでAddQuicktagに登録すれば、次回からは簡単に設置できることが判明 → AddQuicktagを新規プラグインでインスト
- 投稿編集画面にQuicktagのボタンが出てこない → 【解決】ツールバーの切り替えからボタンの表示ができた
- 次回からは、Quicktagのボタンからコードをコピーし、必要なキャラクター画像や位置や色などを変更すれば、いろいろな吹き出しが簡単に設置できるようになった
また、ひとつできるようになったことが充実感につながる。
とにかく、毎日、ブログに触っていこうと思います。
「読者ファースト」を中心にしたブログ記事を作成する場合、導入文のあとに「読者の悩み」を明らかにする部分がよくあると思います。
その悩みが分かりやすいように、箇条書きにしたり、キャラクターによる吹き出しにしたりすることがよくあると思うのですが、今回はキャラクターによる吹き出しを使おうと考えました。
しかし、キャラクターの画像や配置、吹き出しはどうやってつくるとか試行錯誤でした。
今後も簡単に使うことができるように、プラグインのAddQuicktagを考えましたが、ブロックエディターに切り替えたことと、上手く動かないことが多く、現在は使っていません。
② 目次をつくろう
ブログ構築中!(20日目)「目次をつくろう!」 Twitterに投稿

昨日の吹き出しをつかおう!は、AddQuicktagの時短活用法まで、わかってたいへんよかったです。
ただ、AddQuicktagに有効なtag一覧をデータとして配布しているということをYoutubeで見つけて、さっそくダウンロードし読み込んだのですが、バージョンが合わないのかどうかわからないですが、読み込んでも何も表示せず、おまけに作成したtagが消えてしまうというアクシデントまで発生。
たいした数のtagを入れていたわけではないので、アクシデントというほどではないのですが…😓
ぼちぼちと自前で作成したものを登録していきます。
★本日は、目次をつくろうとググりました。
- Rich Table of ContentsというプラグインがYoutubeで紹介されていたのでインスト
- 設定も簡単 OK
- しかし、目次が表示されない なぜ?
- そもそも論がまちがっていた=目次の枠ができて、その中に目次の項目を入力すると思っていた
- 無事、記事を入力すると自動で目次ができていました。
また、ひとつできるようになりましたが、何かしようと思うと、プラグインが必要となることに、そんなもんかなとも思いながら、この調子でいくと、プラグインがあふれるのでは…という嫌な予感も。
とにかく、毎日、ブログに触っていこうと思います。
目次は、自分で作成するものと思いこんでいましたが、自動で作成できることがわかりました。目次の表示も自分にあったものに変更でき、現在もつかっています。
③ プロフィールをつくろう
ブログ構築中!(21日目)「目次はOK!プロフィールをつくろう!」 Twitterに投稿

○昨日の目次をつかおう!は、完了。最初に設定さえしておけば、OK。本日は、ブログのプロフィール作成が途中になっていたので再開。
- 他のブロガーさんがどのようなプロフィールを作成しているのかを拝見
- 自分にあったプロフィール項目を設定
- 項目は、2つなので目次はカット(項目は4つ以上に設定していたので自動でカットされる)
- 見出しデザイン設定で好みの設定を選択
○高齢者が「やってみた!」、高齢者でも「できた!」ということが、どの年代の皆さんにも、「やってみよう!」とか「できるかも…」という気持ちにつながればいいなと思っています。もちろん、自分が一番わくわくしながら楽しんでいるのですが😄
明日もがんばります。
④ インスタに投稿
ブログ構築中!(22日目)「インスタで投稿!」 Twitterに投稿

○マーカーは、簡単に引けることがわかりました。テキストモードにするといろいろなタグがあり、その中にマーカーがありました。ピンク&ブルーのみですが OK。
○本日は、Twitter・Instagram・Facebook・LINEとの連携について調査&設定
- Facebookは実名で実際に稼働しているので連携はなし
- LINEは実際のところ、あまり使っていないので、これも連携はなし
- TwitterとInstagramをブログと連携させて、相互にユーザーが簡単に閲覧できるようにする
- Twitterはすでに稼働しているので OK
- Instagramのアカウント作成、スマホにアプリインスト
- Instagramに投稿すると、Facebookにも投稿され、いいねがついて驚く
- InstagramとFacebookの連携設定をなしにする
- 毎日、練習の意味でもTwitterとInstagramに投稿する
○Instagramの写真をスマホで撮影したが、思ったほどきれいに投稿できない、撮影後は解像度も高く、きれいに撮れているが、投稿すると画質が落ちる?いいねをつけてくださった投稿画像はたいへんきれい!!カメラの性能?また、調べることが増えました。
明日もがんばります。
現在、SNSとの連携は、①ブログ作成→②canvaでブログ用アイキャッチ画像作成→③作成したブログからTwitterにブログ作成を発信→③アイキャッチ画像をもとに、Instagram用とPinterest用の画像作成→④instagramとPinterestに投稿という流れで行っています。SNSには、ブログのリンクを貼り、ブログに誘導しています。
動画を作った場合は、YouTubeに投稿し、こちらも概要欄にブログリンクを張っています。また、ブログ内には、YouTubeの動画を直接埋め込んですぐに視聴できるようにしています。
⑤ トップページの画像をイラストへ
ブログ構築中!(23日目)「トップページの画像をイラストへ!」 Twitterに投稿

○トップページのピックアップコンテンツの画像をイラストへ変更!
・トップページを開くと、ピックアップコンテンツの画像と投稿した記事のアイキャッチ画像がズラッと並んでいる。 → 何となく、派手で落ち着かない。
・たくさんのブロガーさんはほんわかしたイラストを多く使っている理由がわかった気がしたので、イラストに変更しようと考えた。
- フリーのイラストサイトでイラスト4つを探し出す
- できれば、4つが同じテイストの同作者がよい
- 画像はたくさんあるが、イラストはなかなかない
- ブロガーさんがよく使っているイラスト発見、「いらすとや」!
- これだっと思い、さっそくイラストを入手し、更新
- しかし、画像が表示されない…画像のデータが小さくて表示できないらしい
○結局、イラストをピックアップコンテンツに活用することが無理であることが判明(大きなサイズのイラストデータが入手できれば可能だが…)。
最終的に、画像の中にキャプションを入れる表示形式にして、画像の色を弱めることにした。
明日もがんばります。
⑥ インスタのリンク設定
ブログ構築中!(24日目)「Instagramのリンク設定!」 Twitterに投稿

○Instagramのリンク設定!
・Instagramの自分のアカウントのどこにリンクを貼ればよいのかが分からなかった。フォローがすぐにできるページがどこなのか?
・結局、ブロガーさんのInstagramのリンクをクリックして、どこに飛ぶのかを確認し、プロフィールにリンクをはった。ここですぐにフォローができるのか…とも思うが、ここしかないような気もする。(Instagramに不慣れなもののたわごとと聞き流してください😥)
○about me の削除!
・サイドバーにプロフィールを設定しているが、なぜか、記事の下にもプロフィールが表示されている事に気がついた
- ダッシュボードのウィジェットをのぞいたが、記事下部にウィジェットは設定されていない
- プロフィールの説明もサイドバーのものと少し違う
- どこで入力したものかを考えるも、分からず
- ググって解決!ダッシュボードのユーザーの中にあるプロフィールが表示されているとのこと
- 「あなたのプロフィール」の画面にある項目に記載していた情報をすべて削除で OK
- しかし…プロフィールは削除できたものの、その上にずらっと並んでいるSNSのリンクアイコンが消えない
- 探してようやく、外観→カスタマイズ→記事のデザイン設定→下の方にある「SNSボタンを表示しない」にチェックを入れることで、削除OK
◎修正箇所が見つかると、その箇所の修正がいったいどこで修正できるのかが分からず、探し回ることになる。一部分、サイトの修正箇所をshift+クリックで修正できる画面が表示されるところもあるにはあるが、どこの部分でもそれができるわけではないようだ。より多くダッシュボードを触っていると簡単にわかるようにはなると思うが…。
いずれにしても、自分のサイトを隅々まで手を入れてつくりあげることで、自分のサイトに愛着がわき、それが見てくれるユーザーにも伝わるのではないかと思っている。少しずつ、できることが増え、サイトが自分の思う通りに出来上がっていくことが楽しい。
明日もがんばります。
⑦ YouTube動画を投稿
ブログ構築中!(25日目)「Youtube動画を投稿!」 Twitterに投稿

○Youtube動画を投稿!
・ワールドオブタンクス(World of Tanks)という対戦型のゲームが好きで随分昔からプレイしています。
・なかなか上手になれない中で、残しておきたいと思うプレイは動画にして保存していました。
・そこで、うまくプレイできた動画や面白い動画などをアップすることで楽しんでもらえたらと思います。あくまでも趣味が合えばの話ですが…😥
・そこで、Youtube動画を投稿することを考えました。
・Youtubeの自分のチャンネルへのリンクを貼ることになるのか、埋め込むことができるのか、何もわからないので、あいかわらずググってみました。
【2021年版】WordPressにYoutube動画を埋め込む方法
Youtube動画を埋め込むためには
- 投稿したいYoutube動画を開く
- 動画下の共有クリック
- 埋め込みをクリック
- 動画横に、埋め込みコードが表示されるのでコピー
- 新規投稿画面(テキストモード)で配置したい場所にコードを貼り付け
- Youtube動画の埋め込み OK
- もう一度Youtube動画にもどり、サムネイル画像をコピー
- 新規投稿画面のアイキャッチ画像に設定 OK
また、プラグインが必要になるの?…という心配もなく、結構簡単に、埋め込みができました。この埋め込みYoutube動画から、Youtubeの自分のチャンネルにつなげることも考えながら、もう少しカスタマイズしていこうと思います。
□今回の作業を通して、まったくの思い違いをしていることが判明!
それは、トップページにピックアップコンテンツを設定しているのですが、固定ページが必要だと思い、固定ページを作成していたことです。
新規投稿がピックアップコンテンツの固定ページのどこに入ってくるのかと思い、固定ページを見てもまっさらのまま…😨。これはいったい…、ひょっとして固定ページいらない?と思い、固定ページを削除してみても、やはり、新規投稿はうまく表示できていたということでした。ピックアップコンテンツの固定ページはいらないです。思い違いをしていました。
カテゴリーを作成し、新規投稿のカテゴリーを指定すれば、ピックアップコンテンツに表示されるということです。いまさらながら分かったことです。
明日もがんばります。
動画編集を少しやっていたのもあるのだけれど、情報量の多さやわかりやすさという点では、今後も動画の需要が高まっていくのは明らかなことかと考えています。
Google search console (通称サチコ)でも、インデックス作成に「動画ページ」という項目が追加されました。これは、ブログにおいても動画を取り入れたページを重視していると考えています。
⑧ プログとYouTube動画を調査
ブログ構築中!(26日目)「ブログとYoutube動画を調査!」 Twitterに投稿

- 昨日、WOTのゲーム動画(Youtube動画)をブログに埋め込むことができました。
- ブログからYoutube動画を直接見ることができるようにはなったのですが、ただそれだけのことで、ユーザーのみなさんが簡単にYoutube動画チャンネルアクセスして他の動画を視聴できるわけではないし、また、Youtube動画チャンネルから簡単にブログにアクセスできるわけでもないです。
- Twitterにしろ、Instagramにしろ、Youtube動画チャンネルにしろ、それぞれがユーザーのみなさんが簡単にアクセスでき、それぞれのメリットを感じることができるのが理想ではないかと思っています。
- それで、とりあえずはYoutube動画とブログをどうつなぐことができるのかを、他のブロガーさんのサイトを見たり、ググったりしてみました。
調べてわかったこと
- Youtube動画を埋め込んでいるブログはそれほど多くはない
- ブログにYoutubeなどの動画を貼り付けるメリットはある
- ブログからYoutube動画への誘導は、URLのリンク貼り付け&埋め込み動画
- Youtube動画からブログへの誘導は、概要欄でのURLのリンク貼り付け
参考サイト
YouTubeチャンネル概要欄の書き方1つで魅力が劇的アップ!
ブログに動画を貼り付ける方法3つ|貼り付けるメリット6つや注意点とは?
Youtube動画とブログを連携させることはメリットがあるにも関わらず、それほど、Youtube動画を埋め込んでいるブログがそれほど多くないということは、やはり、Youtube動画制作にかかる時間や労力がかなり掛かるということではないかと感じました。
Youtube動画で一つの世界があり、撮影機材、撮影方法、動画編集…など、簡単にできることではないとは思いますが、ブログ連携に特化したYoutube動画も考えられるのではないかと思います。実際にやれるところからチャレンジしていこうと思います。
とりあえずは、撮りためたゲーム動画をアップしていきます。(そんなことより、新規の記事を早く書け!という声が聞こえてきそうですが…😩)
動画編集は、編集の技術を習得する必要があり、編集をする時間もかなりかかってしまいます。YouTuberになりたいわけではないので、動画編集する時間をできるだけ短くして、ブログに活用していく方法を模索しています。
⑨ DaVinci Resolveで動画編集
ブログ構築中!(27日目)「DaVinci Resolveで動画編集!」 Twitterに投稿

DaVinci Resolveで動画編集!
- Youtubeとブログを連携させることを考えていて、何かブログに貼り付けるYoutube動画がないかと考えていました。
- 以前にブログに貼り付けたWOTの動画があったので貼り付けしようとしたのですが、カットやタイトルなしの素のままの動画でした。
- 以前は動画編集をやってみようと、AdobePremiereをサブスクで使っていましたが、あまり、動画編集をやらなくなったので、無料のDaVinci Resolveに切り替えました。
- 編集画面やプロジェクトなどあまり変わらないだろうと思ってやり始めたのですが、よく使う操作がわからないのでかなり編集に時間がかかってしまいました。
- 簡単な動画編集にも、かなり時間がかかるため、ブログと連携していく動画は最近の傾向でもあるYoutubeショート、Instagramのリールズ、TikTokのような短時間で編集なし、スマホで簡単に撮影できるものかなと思っています。
- どのようにショートの動画を使っていくのかは未定ですが、「とにかくやってみる!」を大事にしていきます。
Youtubeshort(Youtubeショート動画)のメリットとは?
- チャンネル登録者数が伸びやすい
- 気軽に投稿できる
の2点があげられるようです。
- の「チャンネル登録者数が伸びやすい」については、もしその効果があるのならば、大きなメリットであると考えられますが、あくまでのYoutubeのチャンネルであるので、ブログに誘導するための工夫が必要です。Youtubeショートからダイレクトにブログに…ということができない気がする(?)ので、これも実際にやってみないとわからないことです。
- の「気軽に投稿できる」はまったくそのとおりで、スマホで60秒、編集なしなら気軽に撮影、投稿できると思います。これが一番のメリットである気がします。
いづれにしろ、やってみないとわからないことばかりです。楽しみが増えました。
「やってみた!」ことをまたブログで報告します。
~参考サイト~
⑩ 投稿記事作成スタイル
ブログ構築中!(28日目)「投稿記事作成スタイル!」 Twitterに投稿

投稿記事作成スタイル!
- ブロガーの皆さんは、投稿記事を作成するときに、ネタが決まってから、WordPressでの記事入力までをどのような流れで作業を行っているのでしょうか?
- 私は、この記事も含めて、その場で考えていきなりWordPressで入力を行っています。😩
- ネタから、WordPressでの入力までをどのような流れで行っていこうか思案中です。
- なるべく、時間をかけずに、ルーチンワーク化していきたいと考えています。
- そこで、「投稿記事作成スタイル」トシミズversionを考えてみました。
- ここをこうしたほうが良いというご意見をお待ちしています。なにせ、まだまともに記事を作成したことがないものがつくっていますので…😨
投稿記事作成スタイル(流れとその詳細)
1 GoogleDriveに日付+ネタの名前のフォルダ作成
- いつでも、どこでも簡単に投稿記事の作成ができるように、Googleのサービスで行います。
- 投稿記事のデータは、いわゆる下書きや調べたHPのURLや記事、関連画像や動画等のデータなどになると思いますが、ばらばらになるのが嫌なので、GoogleDriveにフォルダを作成して管理します。
- 名前に日付をいれるのは、日付順に並べたいからです。
- 後々、リライトするときにも便利じゃないかな~と(まだ、したことがないので😩)
2 投稿記事作成ノートを保存
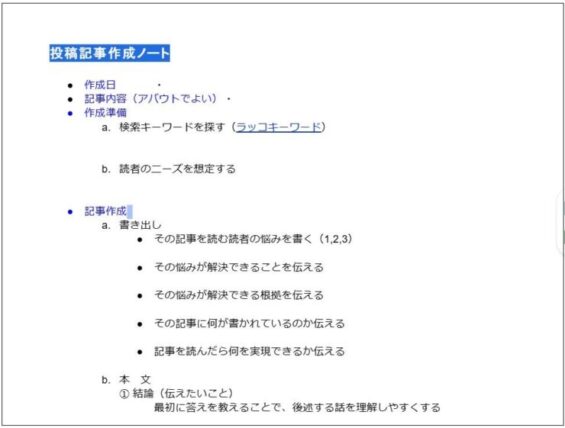
- いわゆる、記事のテンプレです。いろんな方のテンプレを参考にさせていただいて、必要な項目を付け足して作成しました。
- いろいろなテンプレを調べ、テンプレに記入する以前のキーワード関連、また、記事作成後のチェックポイント等も含めて、「投稿記事作成ノート」トシミズversionを作成しました。
- GoogleDocumentsでのデータです。そのまま、項目順に従って入力していけば、記事が完成できると思っています。この記事の一番下にリンクあり。

- 上のような書式で作成しました。
参考にさせていただきました
3 関連HPのショートカット・画像・動画を保存
- 調べたHPのURLを一旦デスクトップにドラッグしてから、GoogleDriveのフォルダにコピーする。(どうも、いきなりではGoogleDriveにコピーできないみたい)
- 投稿記事に使用するかもしれない画像や動画をGoogleDriveに保存する。
- データが1箇所に保存されていると、作成後に修正したり、リライトするときに便利かと思う。
4 投稿記事作成ノートに入力 → WordPressへ
- ここから、投稿記事作成ノートに順番に入力する。(ここがメインで、一番時間がかかると思います😥)
- 投稿記事作成ノートができれば、あとはWordPressで記事をいろいろな装飾も考えながらの入力をしていきます。
とにかく投稿、そして修正!
- このブログ運営の記事のように、いきあたりばったりの記事でなく、しっかりとした記事を書こうと思ってはいるのですが、いざ書き始めると、いろいろなことが気になり、他のブロガーさんはどうしているのだろう?と思い、別のことを調べ始めるということが続いています。結局、まだまともに投稿記事が書けていない状況です。
- 回り道のような気もしますが、これでもよいかとも…、とにかく投稿記事を書いていきます。そしてリライト、修正していきます。
- まだ、よく分かっていないのですが、SEOのこともわかってくると、投稿記事作成ノートも追加・修正が必要になると思います。みなさんのご意見をお聞かせください。
ブログを書く、作成すると言っても、いきなり書けるわけがなく、下準備が必要です。
そこで、ブログのネタからWordPressに入力するまでの間に何を考え、何を下準備としておけばよいのかが漏れなくできるようにと「投稿記事作成ノート」を思いつきました。
最初は、ブログ記事の項目を書き出し、その項目に沿って記入していけば、ブログ記事ができるノートと考えていましたが、記事項目以外の読者のペルソナであったり、キーワードであったり、キーワードを生かしたタイトルであったりと、ブログ作成に必要なことも森ココんだ内容に進化させています。
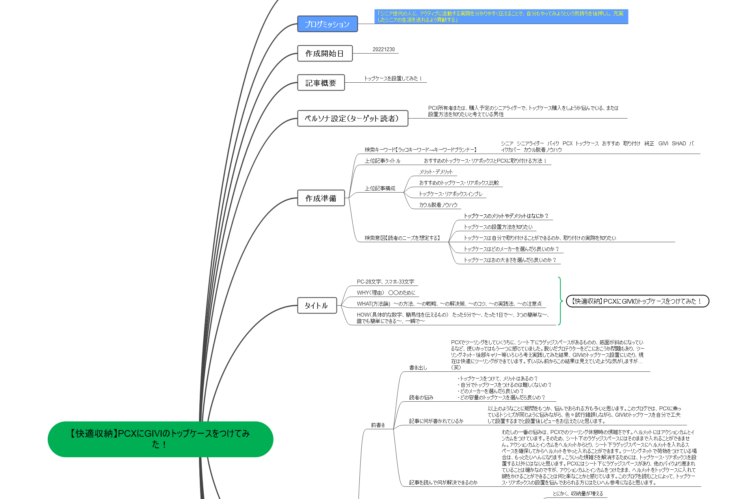
現在は、GoogleDocumentsではなく、EdrawMindというマインドマップで記事作成ノートをつくって、毎回そのマインドマップでブログの構成も含めてプロットを作成し、それを見ながらWordPressにコピペしながら入力しブログを作成しています。

マインドマップを使うメリットは、ブログの構成を考えたときに構成を簡単に変更できるからです。上から順番に記入していくことで、その都度考えるべきことがわかり、投稿記事作成ができるようにしています。各記事をドラッグするだけで、他の項目に移動でき、ブログ全体の構成を再考し、修正できます。
⑪ YouTubeショート作成
ブログ構築中!(30日目)「Youtube_Short作成してみた!」 Twitterに投稿

Youtube_short作成してみた!
- 久しぶりのウォーキング時に、Youtubeショートの動画をとってみました。
- 15秒から60秒まで撮影できるのですが、BGMを選択して使用できるのは、15秒までです。とりあえず、BGMをつけて15秒を選択。😩
- どうも、縦画面というのが慣れないです。あとから、横画面でもよいとの記述を見つけました。何となく、縦画面だから15秒でよいような、横画面だと15秒なんて短すぎると思ってしまうのは私だけでしょうか?
- 15秒はあっという間で、すぐに終了。そのあと、何かメニューは出てくるものの、そんなに時間をかけたくなかったので、後から不都合なところは編集したら良いと考えました。
- すぐに保存…、と思ったのですが、アップロードの画面になったので、とりあえずアップロードをしました。
- 帰宅してから、動画を確認し、動画にテロップを入れてと考えました。…どこにもテロップを入れるメニューがない!どうも、録画後のメニューでしかできないようです。
- 動画のタイトルを入れて、説明にハッシュタグを忘れずに入れて、完成。公開しました。
作成したYoutube_short動画!
ブログとYoutube_short動画の連携
- 本当に手間がかからず、あっという間に動画が完成しました。しかし、ここからリンクをたどってブログに誘導できるのだろうかという不安は残っています。
- ブログがかなりのユーザーが見てくれるようになった場合、Youtubeショート動画から、普通のYoutube動画に誘導はできると思います。しかし、Youtubeショート動画から、リンクを見つけたとしても、文字・画像が中心のブログに来てくれるのだろうかと不安に思います。逆のブログからYoutube動画へはユーザーは流れやすいとは思うのですが。😥
- とにかく、ブログに誘導する1つの道筋ができることは確かです。Youtubeショート動画がバズれば、ブログにすごい流入があるかもしれません。あれこれ考えても、不安がっても仕方がないので、できることをやっていくことにします。😆
ブログ側から見ると、ショート動画でより簡単にわかりやすいブログにすることができると考えますが、ブログから離脱することにつながることは気にかけていかなければならないと思います。
ブログスタートから考えておけばよかったこと!
ブログ記事を書き始めて、まだ1年も経っていませんが、最初から考えておけばよかったこと、やっておけばよかったことをまとめてみました。
ブログ全体のミッションと方法を明確にする
現在まで、お金を稼ぐという視点でブログに取り組んできたことは正直なところですが、「読者ファースト」でなければ、ブログのページビューは増えないのが現実ですし、当然のことでしょう。
自分がこのブログを公開することで、
「自分は読者に対して何をしたいのか?」
「このブログは何をめざしているのか?」
ということがブログ全体のミッションになると考えます。
このブログ「トシミズLOG」全体のミッションは
「シニア世代の人に、アクティブに活動する実際を分かりやすく伝えることで、自分もやってみようという気持ちを後押しし、充実したシニアの生活を送れるよう貢献する」
そのための方法として
- SNS【Twitter・instagram・YouTube・Pinterest】を活用して、広くブログ内容を発信する。
- より分かりやすいブログ記事をめざして、画像・動画を積極的に取り込んでいく。
なぜ、ミッションを明確にする必要があるのかというと、ブログ記事を書いていくうちに、書き方や方向性に迷う場面が少なからず出てきます、その時にミッションを再確認することによって、一貫した読者ファーストのブログ記事を作成することができるからです。
また、ミッションを達成するための方法も明確にすることで、より具体的な作業を進めることができます。
ブログ記事のミッションを明確にする
ブログをスタートして1ヶ月で実際に取り組んだこと、ブログの書き方などを紹介してきました。実際に直面する課題は、目次はどうしたら…?、吹き出しはどうしたら…?というような書き方がほとんでです。
しかし、自分の書いているブログ記事を大きくとらえることをわたしはできていませんでした。具体的には次の2点です。
今書いているブログ記事が…
「まとめ記事」なのか「個別記事」なのか?
「キラーページ」なのか「集客記事」なのか?
「まとめ記事」なのか「個別記事」なのか?
Googleでインデックスされ、上位表示されることは、収益化を図るためにはたいへん重要です。そのためには、自分のブログに長くとどまってもらうことがポイントとなります。
「まとめ記事」と「個別記事」との関係を考えながら、内部リンクを設定することが重要です。わたしは、適当に他の記事への内部リンクを貼り付けていました。その結果、リダイレクトエラーが多くなったということです。このエラーから内部リンクの修正をすることとなりました。
「キラーページ」なのか「集客記事」なのか?
また、収益化を図るという視点からは、アフィリエイトリンクをクリックしてもらうあらゆる工夫をほどこす、いわゆる「キラーページ」なのか、読者のアクセスを集めて悩みを解決し、「キラーページ」に誘導する、いわゆる「集客記事」なのかをしっかり意識してブログ記事を作成しましょう。
内部リンクとしては、当然、「集客記事」から「キラーページ」へのリンクを貼ることになります。
ブログ記事のミッション、どういう性格の記事なのかをはっきりさせることで、ブログの構成が構造的になり、適切な収益化を図ることができる内部リンクも設定できるということです。
以上、ブログ経験1年未満のものが自戒を込めて、最初から考えておけばよかったこと、やっておけばよかったことをまとめてみました。
まとめ
ブログを本格的に始めて、10ヶ月目になります。まだまだ初心者のブロガーですが、現時点で今までの歩みを振り返って、考えておけばよかったこと、実際にやってみたことをまとめてみました。
ブログ全体のミッションを明確にする
ミッション達成のための具体的な方法を明確にする
ブログ記事のミッションを明確にする
【まとめ記事なのか個別記事なのか?キラーページなのか集客記事なのか?】
- 吹き出しをつかおう
- 目次をつくろう
- プロフィールをつくろう
- インスタに投稿
- トップページの画像をイラストへ
- インスタのリンク設定
- YouTube動画を投稿
- プログとYouTube動画を調査
- DaVinci Resolveで動画編集
- 投稿記事作成スタイル
- YouTubeショート作成
2023年1月現在で、やっとブログからの収入が月3桁となりました。遅々とした歩みですが、最近はページビュー数やクリック数も増え始めました。ブログ記事を「とにかく書く!」ことを念頭に置きながらも、ぼちぼち呑気に楽しんでいます。
さらに、収益化をすすめるための内部リンクの修正やブログ記事のリライトにも力を入れています。ブログの書式などの書き方や内部リンクなどのテクニック的なことも重要ですが、やはり、読者を引き付けるライティングの技術を身に着けることもたいへん重要だと考えています。
1番目の『新しい文章力の教室』では、「完読」を目指して文章を磨いていくことを中心に文章を書くことの基本中の基本を学ぶことができます。
2番めのDaiGoさんの『人を操る禁断の文章術』では、読み手の感情を揺さぶり、上手に誘導する書き方のテクニックを学ぶことができます。
最後は、ブログでの収益化をめざすために特化した執筆ノウハウやSEO対策などブログ記事作成にすぐに役立つ内容となっています。
わたしは利便性を考えて、書籍は電子書籍で購入することに決めています。AmazonのKindleがやはり使いやすくて、愛用しています。
[blogcard url=”https://tosimizu.com/tinmoku/”]










-640x360.jpg)