【ゼロから始めるVibe Codingゲーム工房#8】無限クリックの誘惑!AIと作る「放置クリッカーゲーム」開発記

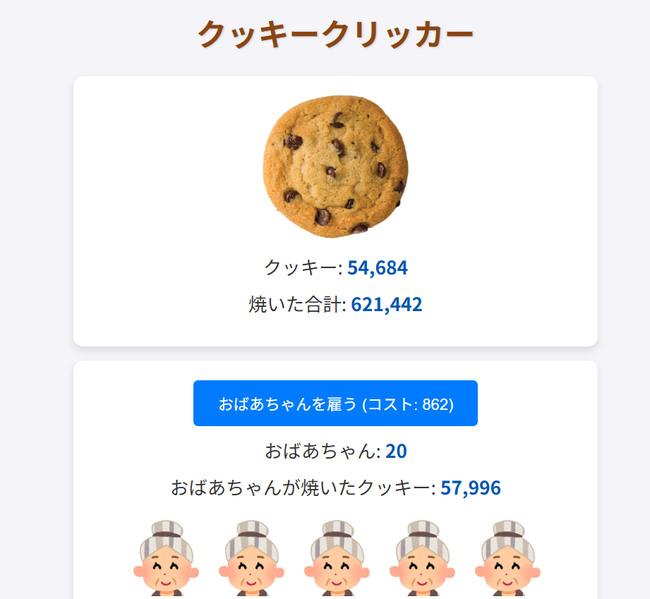
今回制作した「クッキークリッカー」↓

皆さん、こんにちは!トシミズです。
「ゼロから始めるVibe Codingゲーム工房」へようこそ!
今回は、一度ハマると止まらない、あの「放置クリッカーゲーム」をAIと一緒に開発していきます。
無限にクリックしたくなる誘惑と、放置している間にぐんぐん成長していく快感。
そんな中毒性のあるゲームを、プログラミング初心者の方でも楽しみながら作れるように、AIの力を借りて効率的に開発を進めていくことにします。
今回制作した「クッキークリッカーゲーム」を実際にプレイしてみてください!
↓下のリンクをクリックするとゲームがスタートします
無限クリックの誘惑、あなたも体験してみませんか?
放置クリッカーゲームは、そのシンプルな操作性と、時間の経過とともに加速度的に成長していくシステムが魅力です。
最初は、クリックするだけで…何がおもしろいの?
と、正直思っていました。
ひたすらクリックするだけですが、徐々に自動化が進み、気がつけば莫大な量の資源が手に入っている…
この中毒性は、一度体験すると忘れられません。
「でも、ゲーム開発って難しそう…」
「プログラミングの知識がないと無理なのでは?」
そう思われた方もご安心ください!
今回も、私たちの強力なパートナーであるAI「Gemini CLI」と一緒に、ゲームをゼロから作り上げていきます。
まるで専属のプログラマーがいるかのように、あなたのアイデアを形にしてくれるGemini CLIの力を使えば、きっとあなたも
「これなら自分にもできる!」と感じるはずです。
さあ、AIと一緒にクリッカーゲーム開発の旅に出発しましょう!
AI (Gemini CLI) とは? 私たちの強力な「ゲーム開発パートナー」
今回、私たちのゲーム開発を強力にサポートしてくれるのが、Googleが開発したAI「Gemini CLI」です。Gemini CLIは、自然言語での指示を理解し、コードの生成、デバッグ支援、アイデアの提案など、多岐にわたるタスクを実行できるAIです。
プログラミングの知識がゼロでも、やりたいことを日本語で伝えるだけで、Gemini CLIが適切なコードを生成してくれます。まるで、あなたの頭の中にある漠然としたアイデアを、具体的な形にしてくれる魔法のようなツールです。
これからのステップで、Gemini CLIがどのように私たちのゲーム開発を助けてくれたのか、具体的に見ていきましょう。
ステップ1:ゲームの基礎をAIと構築!「クリックでクッキーが増える」
まずは、クリッカーゲームの核となる「クリックするとクッキーが増える」という最も基本的な部分をGemini CLIに作ってもらいました。
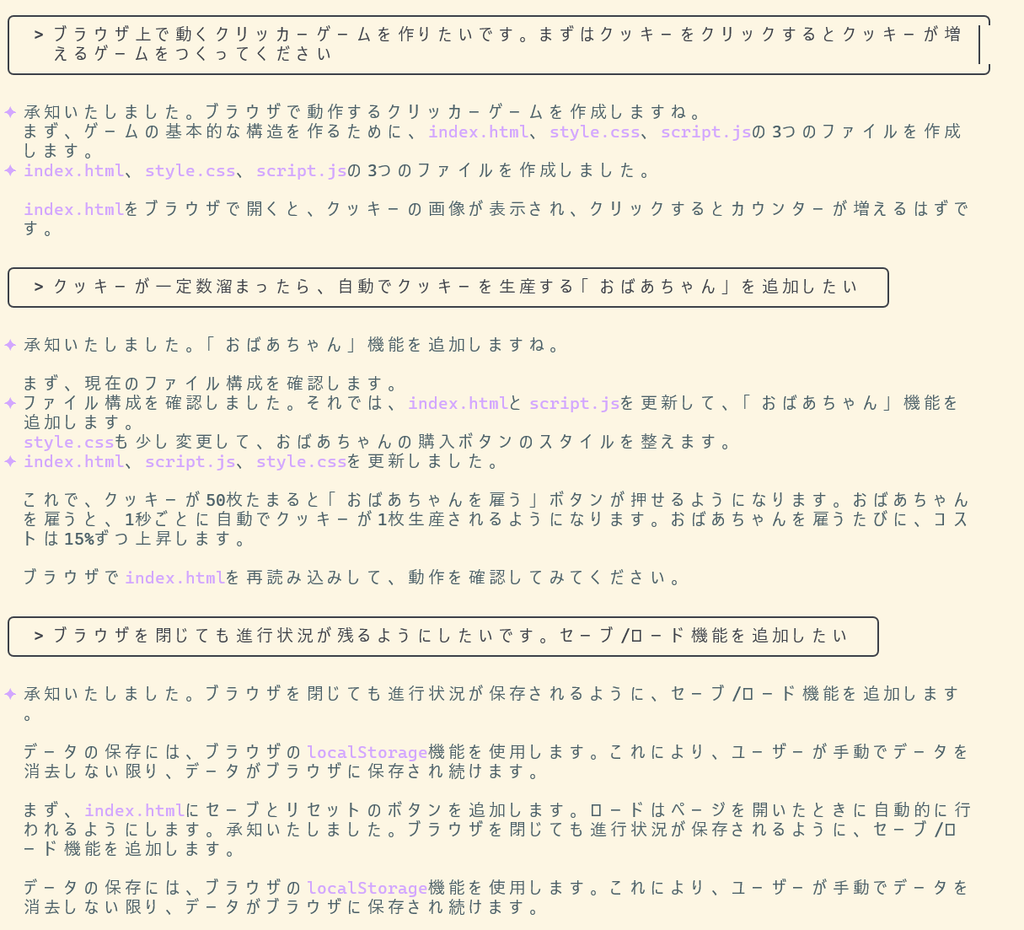
私:「ブラウザ上で動くクリッカーゲームを作りたいです。まずはクッキーをクリックするとクッキーが増えるゲームをつくってください」
私:「クッキーが一定数溜まったら、自動でクッキーを生産する「おばあちゃん」を追加したい」
私:「ブラウザを閉じても進行状況が残るようにしたいです。セーブ/ロード機能を追加したい」
立て続けに作成・追加修正依頼をすると、Gemini CLIは「承知しました。」といって、いとも簡単にブラウザゲームをつくってくれました。↓

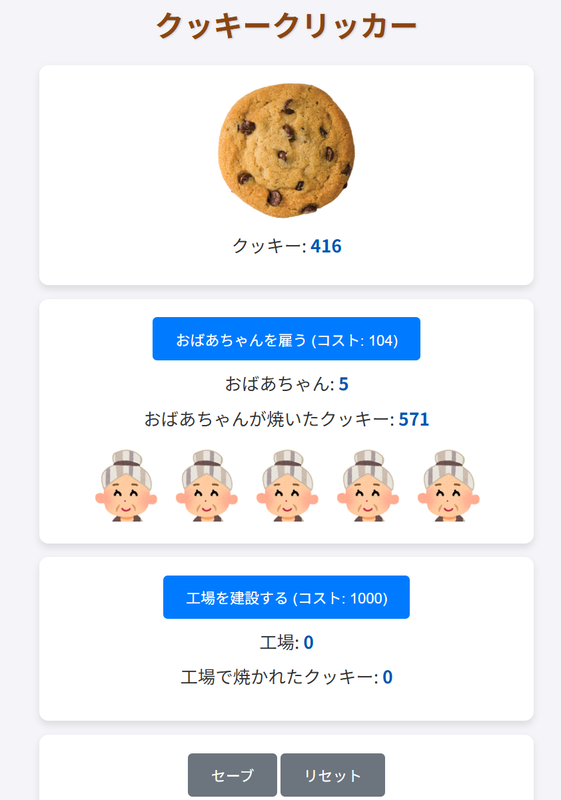
そして、できたゲームがこれです。

ご覧ください!たったこれだけで、クリックするとクッキーの数が増えるゲームがあっという間に完成です!
正確に言うと、おばあちゃんのフリーの画像を選び、ダウンロードするのは、私が行ったのですが…
それにしても、プログラミングの知識0でも簡単にゲームができることに驚きです。
ステップ2:さらなる発展!「工場」の導入とゲームの骨格強化
おばあちゃんだけでは物足りなくなってきました。
そこで…
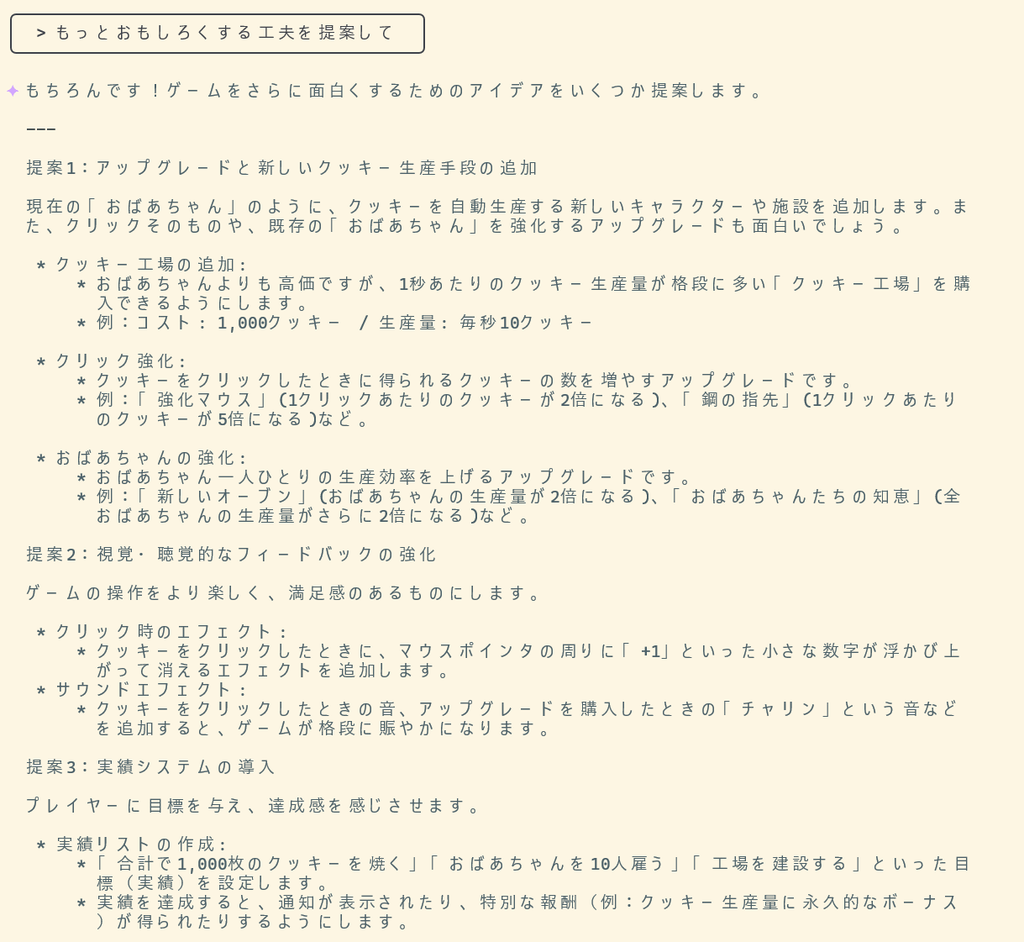
私:「もっとおもしろくする工夫を提案して」
Gemini CLI:もちろんです!ゲームをさらに面白くするためのアイデアをいくつか提案します。↓

この漠然とした指示に対しても、Gemini CLIは「アップグレードと新しいクッキー生産手段の追加」、「視覚・聴覚的なフィードバックの強化」という具体的な提案をしてくれました。
提案の中から、実際に実装してほしいと指示したのは、以下の3つです。
- 「クッキー工場」の追加
- クリック時のエフェクト・サウンドエフェクト
- 実績システムの導入

AIが提案してくれるアイデアは、想像以上に豊富で、ゲームデザインの知識がない私でも、本格的な要素を導入できることに驚かされます。
ステップ3:レイアウトと色彩の調整!「見やすい」は「楽しい」
機能が充実しても、見た目がごちゃごちゃしていたり、
色が単調だと、せっかくのゲームも魅力が半減してしまいます。
そこで、ユーザーインターフェース(UI)のレイアウトと色彩を調整し、より遊びやすく、魅力的なゲームを目指しました。
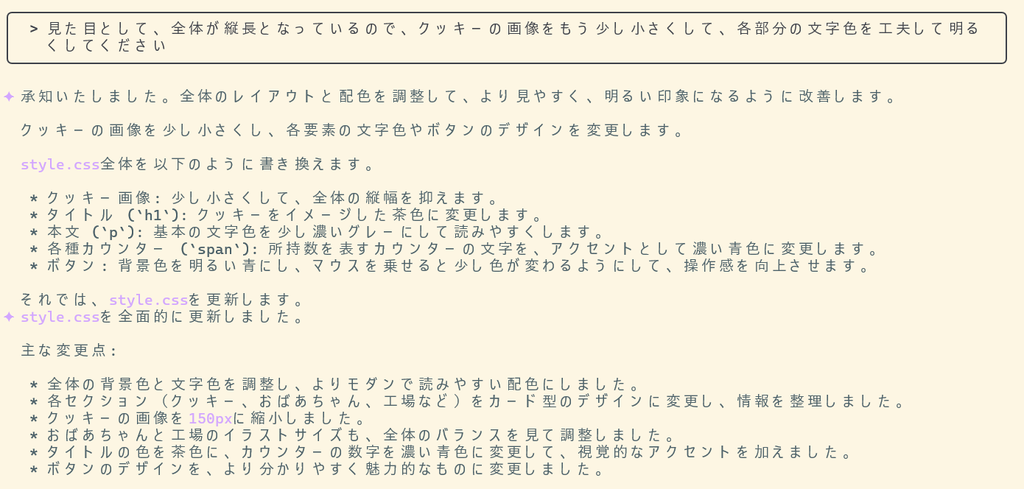
私:「見た目として、全体が縦長となっているので、クッキーの画像をもう少し小さくして、各部分の文字色を工夫して明るくしてください」
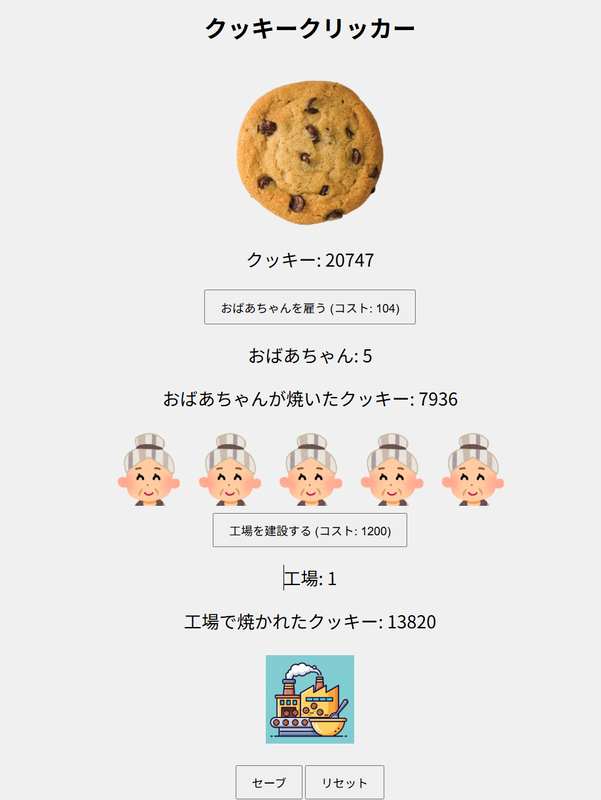
Gemini CLI:承知しました ↓

Gemini CLIは、HTMLとCSSを調整することで、要素の配置を整え、ボタンの色や背景色を調整してくれました。

ボタンの色や配置が調整されるだけで、ぐっといい感じの見た目になりますね!
AIはデザイン面についてもアドバイスをくれたり、コードを調整してくれるので、非デザイナーの私でも安心して見た目を整えることができました。
ステップ4:ゲームに「ゴール」を設定する!飽きさせないための工夫
ただクッキーが増えていくだけでは、いつか飽きてしまうかもしれません。
ゲームを長く楽しんでもらうためには、
「ゴール」や「目標」を設定することが重要です。
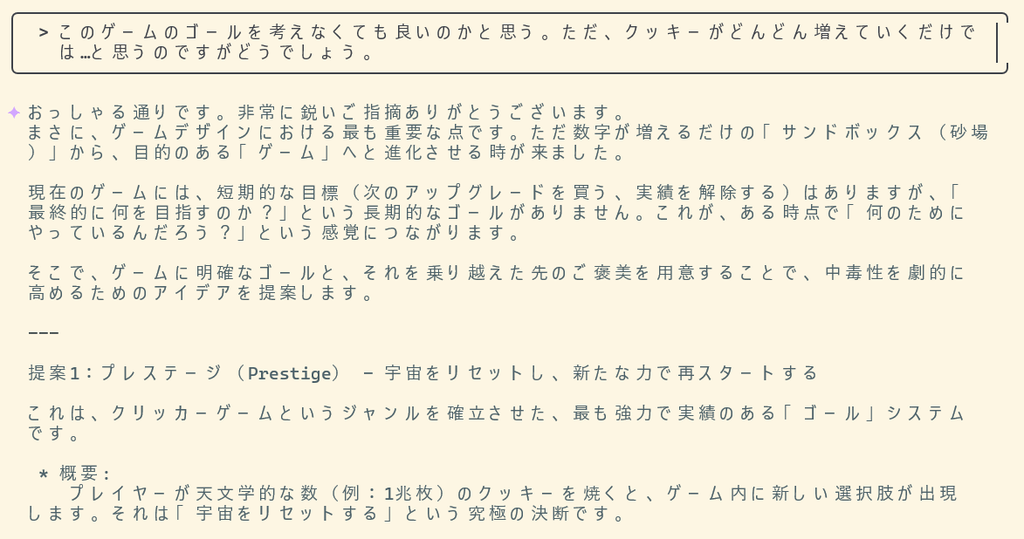
私:「このゲームのゴールを考えなくても良いのかと思う。ただ、クッキーがどんどん増えていくだけでは…と思うのですがどうでしょう」
Gemini CLI:おっしゃる通りです…↓

▲AIの提案は、プレステージシステムなど、本格的なゲームデザインの知識が盛り込まれていて驚きました!
AIは、単にコードを生成するだけでなく、ゲームデザインに関する深い知識に基づいて、ゲームをより面白くするためのアイデアまで提案してくれるのです。
これで、私たちの放置クリッカーゲームは、長期的に楽しめる奥深いゲームへと進化しました!

【 クッキークリッカーゲーム 】このリンクか画像をクリックするとゲームをプレイできます。
ぜひ、一度プレイしてみてください。
AI (Gemini CLI) とのゲーム開発を振り返って
今回は、AI「Gemini CLI」と一緒に、ゼロから放置クリッカーゲームを開発していく過程をご紹介しました。
- ステップ1: クリックでクッキーが増える、ゲームの基礎を瞬時に構築。
- ステップ2: 「工場」の導入で、さらに効率的な生産ラインを構築。
- ステップ3: 見やすいUIにレイアウトと色彩を調整。
- ステップ4: ゲームに明確な「ゴール」を設定し、長期的な面白さを確保。
プログラミングの知識がほとんどなくても、Gemini CLIにやりたいことを伝えるだけで、次々と機能が追加され、ゲームが進化していくのは、
まさに感動的な体験でした。まるで、AIがあなたのアイデアを理解し、それを具体的なコードとして形にしてくれる、そんな感覚です。
さあ、あなたも「Vibe Coding」を始めてみませんか?
今回ご紹介したように、AIの力を借りれば、誰でも手軽にゲーム開発を始めることができます。
「プログラミングは難しそう…」と感じている方も、
まずはGemini CLIのようなAIツールに、あなたの「作ってみたいもの」を伝えてみてください。
きっと、驚くほど簡単に、あなたのアイデアが形になるはずです。
「ゼロから始めるVibe Codingゲーム工房」では、
これからもAIを活用した楽しいコンテンツ開発に挑戦していきます。
次回の工房もお楽しみに!
【本日の資産運用チェック】2025/07/24(木)現在
★★「🍀日経は爆上がり!でも、S&P500やオルカンはマイナス!S&P500は再びマイナス圏へ~📈😓」★★
| 本日の資産運用チェック | 前日比 | 評価損益(1/1~) |
| 楽天・オールカントリー | -9,944円 | +62,853円 |
| 楽天・S&P500 | -23,359円 | -24,585円 |










-640x360.jpg)

-640x341.jpg)
-640x360.jpg)











-320x180.jpg)
