【ゼロから始めるVibe Codingゲーム工房 #5】もっと面白く!~「ラッキーナンバー占い」を改良してみた~

皆さん、こんにちは!トシミズです。
「ゼロから始めるVibe Codingゲーム工房」へようこそ。
前回【#4】では、ブラウザ上で動く「ラッキーナンバー占い」ゲームの基本形を作りました。
今回は、そのゲームをさらにパワーアップさせ、もっと楽しく、パーソナルな体験ができるように改良していきます!
前回の振り返り:名前と誕生日で占うゲーム
前回作成したゲームは、入力された名前と誕生日を元に、ランダムなラッキーナンバーとメッセージを表示するものでした。
HTML、CSS、JavaScriptの3つのファイルを連携させていましたが、
WordPressなどのブログに埋め込む際には、それらを一つにまとめることが必要でした。
どこを改良する?ゲームを面白くするヒント
前回のゲームは動くものの、以下の点で改良しようと思います。
- 「ラッキーナンバー」の決定方法: 現在は純粋にランダムな数字が出ていますが、名前や誕生日という入力があるのにそれが活かされていません。せっかく入力してもらった情報を使うことで、より「自分だけの占い」という感覚が生まれます。
- メッセージの多様性: メッセージがいくつかあるものの、表示される運勢は一様です。ラッキーナンバーに応じて、もっと具体的な運勢コメントを表示したいですね。
- 視覚的なフィードバック: 占いの結果に応じて、背景色を変えるなど、視覚的にも「Vibe」を感じられるようにしてみましょう。
今回はこれらの点を中心に改良していきます!
改良案1:名前と誕生日でラッキーナンバーを決定する!
「今日のラッキーナンバー」が、入力した名前と誕生日によって毎回同じ(または、ある程度予測可能な範囲で)出るようにしてみましょう。
毎回同じといっても、本日のデータによって、ラッキーナンバーはかわります。
これにより、ユーザーはより「自分のための占い」だと感じることができます。
それでは、AI(Gemini CLI)にコードの修正を依頼します。
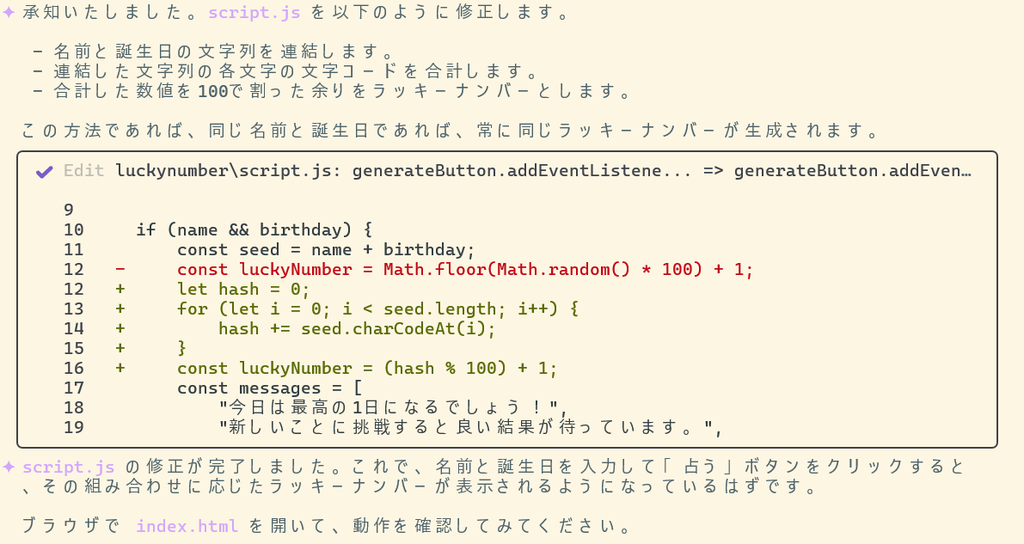
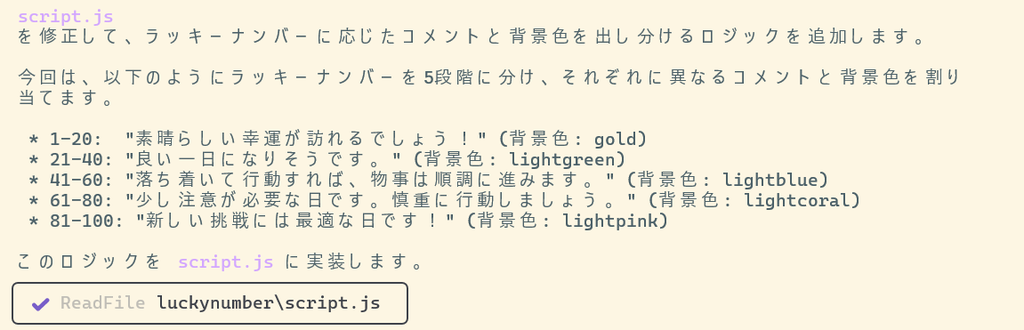
私:ラッキーナンバー占いを改良したい。ランダムにラッキーナンバーを決めるのではなく、名前と誕生日でラッキーナンバーを決定するようにしたい
Gemini CLI:↓

◯script.jsファイルの修正でした。コードの中身は全くわからないものの、ブラウザ上で確認すると、どうやら名前と誕生日からラッキーナンバーが表示されているようでした。
改良案2:運勢に応じたメッセージとビジュアルフィードバックを追加!

ラッキーナンバーが出たら、その数字に応じた具体的なコメントを表示し、さらにページの背景色が変わる改良を加えてみます。
これにより、占いの結果がより鮮明になり、ゲーム全体の「Vibe」(雰囲気?)が向上します。
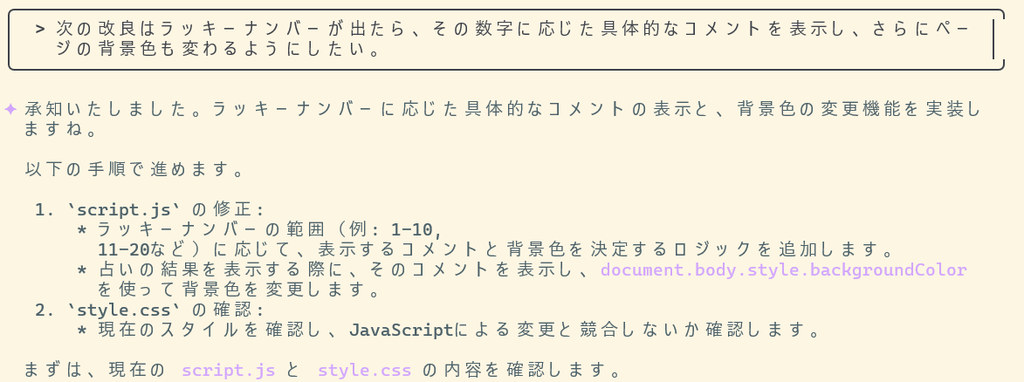
私:次の改良はラッキーナンバーが出たら、その数字に応じた具体的なコメントを表示し、さらにページの背景色も変わるようにしたい。
Gemini CLI:↓



◯ブラウザで確認すると、うまく改良ができているようでした。しかし、背景色の切り替えが一瞬で変更されている感じがしました。
そこで、さらに…改良の指示を出しました。
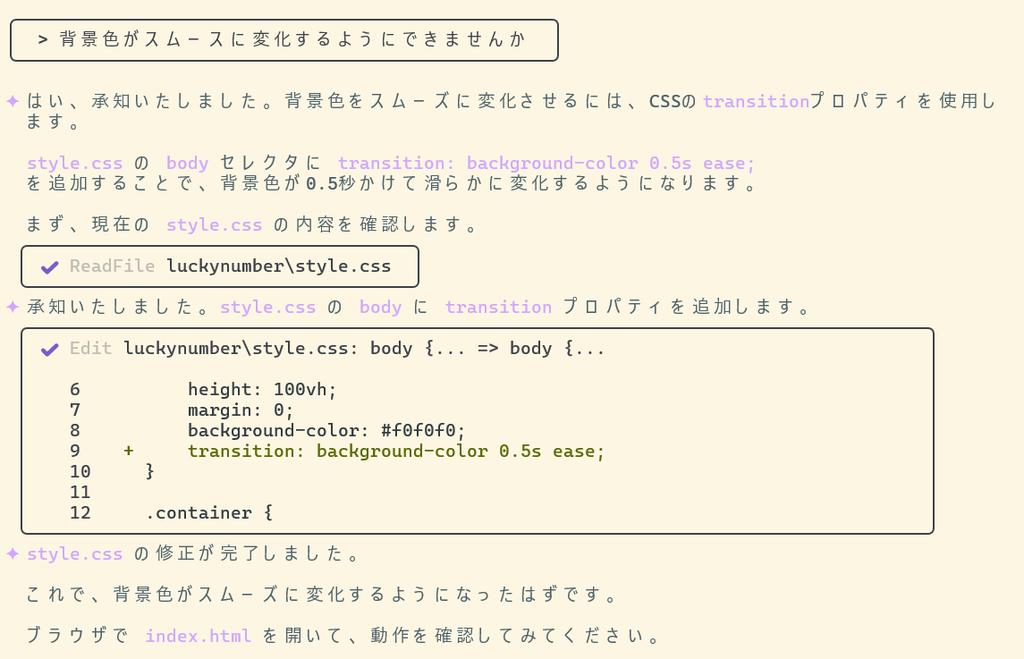
私:背景色がスムースに変化するようにできませんか?
Gemini CLI:↓

◯実際にブラウザで確認すると、うまく背景色がスムーズに変化していました。しかし、もう少しゆっくり変化するようにできないかと思い、コードの中身を見ると、「0.5s」という切り替え時間の設定が見つかったので、メモ帳で「1s」に自力で変更しました。
全てを統合したコード(ブログ埋込用)
3つのファイル(HTML、CSS、JavaScript)を1つのHTMLファイルに統合し、ブログ埋込用のHTMLファイロにしてもらいます。
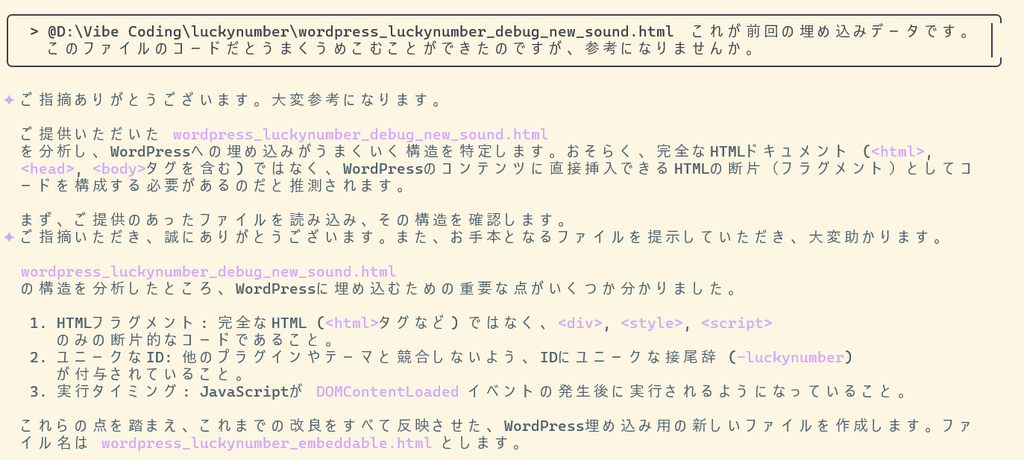
前回も、同じ作業を依頼したのですが、うまく埋め込み用のHTMLファイルができず、何度も修正をしてもらいましたが、今回も同じようなことになりました。
しかし、前回の埋め込み用のデータをGemini CLIに見せて(ファイルを添付)修正を依頼すると、うまく埋め込み用のHTMLファイルができました。

このコードをそのままWordPressのカスタムHTMLブロックに貼り付け、動くことを確認しました。
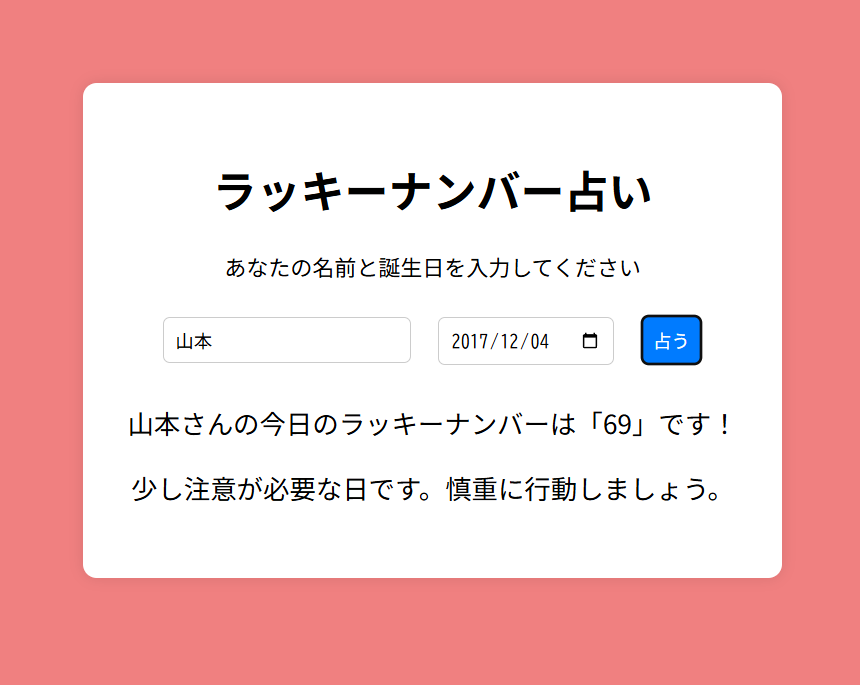
◎完成した「ラッキーナンバー占い~改良版~」
ラッキーナンバー占い
あなたの名前と誕生日を入力してください
さらなる改良のヒント
今回の改良で、ゲームはさらに面白くなりましたが、アイデアは無限にあります!
- 今日のラッキーアイテム/カラー: ラッキーナンバーだけでなく、その日のラッキーアイテムやラッキーカラーも表示してみる。
- 占いのクールタイム: ボタンを連続で押せないように、一定時間待機させる機能を追加する。
- アニメーションの追加: 結果表示時にもっと派手なアニメーションやエフェクトを加えてみる。
- 結果のSNSシェア: 占い結果をX (旧Twitter)などでシェアできるようにする。
これらの機能を追加していくことで、あなたのゲームはさらに奥深く、魅力的なものになっていくでしょう。
まとめ
今回は、名前と誕生日からラッキーナンバーを決定し、その結果に応じてメッセージと背景色を変化させることで、「ラッキーナンバー占い」ゲームを大きく改良しました。
ゲームがユーザーの入力に反応し、視覚的なフィードバックが加わることで、よりパーソナルで楽しい体験を提供できるようになります。
「Vibe Codingゲーム工房」では、これからも皆さんと一緒に、コードを書いて「Vibe」あふれるゲームを作っていきたいと思います。
次回もどうぞお楽しみに!
【本日の資産運用チェック】2025/07/15(火)現在
★★「🍀上下を繰り返しながら、全体として少しずつ資産が増えていけばオッケーです。📈😓」★★
| 本日の資産運用チェック | 前日比 | 評価損益(1/1~) |
| 楽天・オールカントリー | -3,368円 | +47,454円 |
| 楽天・S&P500 | -3,301円 | -41,343円 |









-640x360.jpg)
-640x360.jpg)

-640x360.jpg)
-640x360.jpg)









-320x180.jpg)


-320x180.jpg)